|
|
|
|
|
 |
 |
|
|
Vectorize
|
|
|
|
|
|
This is actually a small technology test that I intended to use in a future pixel editor. There's no telling if or when I will get around to actually making it though, so I figured I might as well show off these results now.
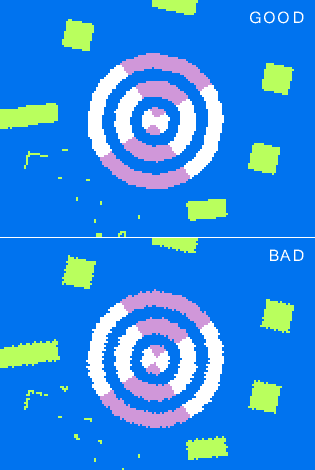
My basic angle was that image transformations (like rotation and scaling) tend to be pretty useless when editing low-resolution pixel art, or at the very least you will be forced to do a lot of manual cleanup. I wanted to make something that would rotate or deform such an image without creating a lot of unwanted "jaggies" around edges, which is a very common artifact produced for instance when you rotate a non-orthogonal "staircase" line.

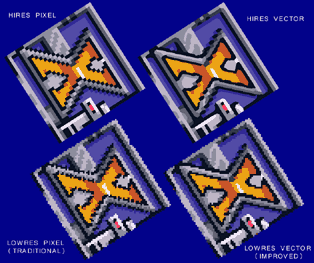
I did this by automatically vectorizing the source image in such a way that it got smooth(ish) curves describing the image contents, but was still recreated 100% identical to the original when put through a null transform and rendered/sampled at the original resolution. The main benefit is that diagonal lines are actually truly diagonal rather than stepped.

The actual transformation can be arbitrary, since the vectorized image is described by a set of points and polygons. This means you could not only do rotations, but also scaling and any kind of grid morphing. Perhaps grab parts of the image and drag them around using a smooth falloff, to easily adjust proportions and shapes. Updates were fast enough to be realtime, albeit not blazingly quick.
One of the things I hoped to use it for is animation. That's actually what sparked this effort from the beginning - I was animating a sprite by hand and was annoyed at how tedious it was to move rectangular regions around and fix all the "garbage" that came up. I wanted to just drag limbs around and do minimal touch-up. Layering would also be useful in this same editor, to isolate mechanically separated parts.
Back to all projects
|
|
|
|
|
|
|
 |
|
|
|

